Ab sofort können my-Warehouse Shopbetreiber nicht nur den Seitenhintergrund sondern auch den Shophintergrund anpassen. Der Shophintergrund ist der Hintergrund des Shopfensters an sich, so lassen sich auch 100% Designs mit entsprechender Optik versehen.
Dazu gibt es 2 Optionen, einmal die Shophintergrundfarbe, hier kann eine beliebige Farbe gewählt werden, ausserdem kann ein Hintergrund aus der my-Warehouse contentlibary eingespielt werden. Dort befinden sich zur Zeit 48 Hintergründe die ganz einfach per Klick eingespielt werden können.
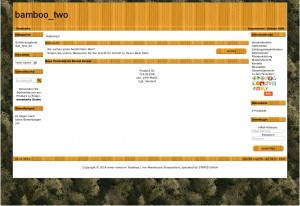
Um es zu verdeutlichen hier die Ausgangssituation unseres Testshops :

Testshop Ausgangssituation
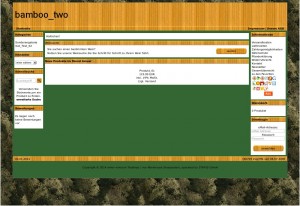
So könnte ein in der Shophintergrundfarbe veränderter Shop aussehen wir haben hier ein dunkles Grün gewählt :

Testshop mit geänderter Shophintergrundfarbe
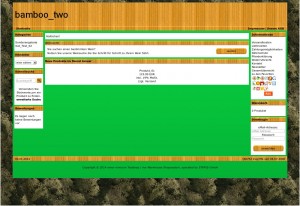
Nutzt man einen Shophintergrund könnte der Shop so aussehen, hier wurde ein hellgrüner Farbverlauf gewählt :

Testshop mit eingespieltem Shophintergrund
Besondere Effekte lassen sich erzielen indem Farbe und Grafik kombiniert werden, das ist mit den speziellen teiltransparenten Hintergründen möglich. Hier ein Beispiel mit einem Netz aus dünnen roten Linien mit 3D Effekt :

Testshop mit geänderter Shophintergrundfarbe und eingespieltem teiltransparentem Shophintergrund
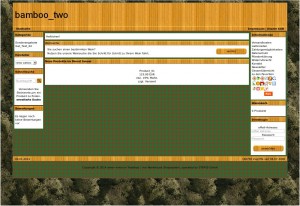
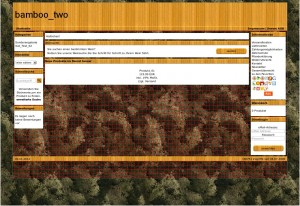
Noch abgefahrenere Effekte ergeben sich wenn man die Shophintergrundfarbe komplett weglässt und den teiltransparenten Shophintergrund über einen bereits vorhandenen Seitenhintergrund legt. Auch hierzu ein Beispiel mit den bereits oben genutzen dünnen roten Linien mit 3D Effekt :

Testshop ohne Shophintergrundfarbe mit eingespieltem teiltransparenten Shophintergrund
Mit den Shophintergründen ergibt sich eine weitere Möglichkeit eine Vielzahl von optischen Effekten unabhängig vom gewählten Shoptemplate in das Layout des Shops einzufügen.
Die Shophintergründe sind in jedem my-Warehouse Shoppaket bereits enthalten.